ポテンシャル重視!Web業界に興味ある方は是非!
当社は設立から20年の経験のあるWeb制作会社です。Web業界での仕事には興味はあるけど、自分には知識も経験もないし・・・と躊躇していませんか?当社はそんな方に是非来ていただきたい会社です。仕事は決して楽ではないですが、大手クライアント案件がほとんどで、やりがいは非常にあると思います。エンドクライアントとの間に何社も入っていて、クライアントの意志がわかりづらいといったこともなく、制作しやすい環境です。また、過度な分業制ではなく、一人でデザイン~画像加工~コーディングの流れの中で複数の工程に携わることも可能です。
※もちろんサイト規模等によっては分業制は存在します。
未経験者にはしっかりと指導します。経験者にはもっているスキルをさらに伸ばしてもらえるような環境を提供します。
今回の募集はWebサイトの構築(デザインからhtmlコーディングまで)のサポートがメインとなりますが、将来的にはご本人の業務状況を考慮し、企画などの上流工程にも携わっていただく予定です。まずはやりやすい仕事から始め、いずれはスキルを身につけ色んな仕事を出来るようになりたい、という方にはピッタリです。
あなたが思い描いたWebサイトをカタチにして世に送り出す快感・達成感・やりがいを味わいましょう!

WORKS制作実績
弊社のWebサイト制作実績です。大手サイトを数多く制作運用しており、直接クライアントと話をしながら「Webのプロフェッショナルなパートナー」として進行していく案件が多いのが弊社の特徴です。間に何社も入っていて「クライアントの顔が見えない」という案件はこの20年で数えるほどしかありません。
-

- CEATEC JAPAN
-
アジア最大級のIT・エレクトロニクス総合展です。5日間で15万人以上の来場者のある日本でも指折りのイベントのWebサイトの構築・運用を担当。
≪担当範囲≫
サイト設計/デザイン/コーディング/システム開発/スマートフォン最適化/サイト更新運用/ソーシャルメディア運用
https://www.ceatec.com/
-

- ad:tech tokyo 他
-
世界最大級のデジタル・マーケティングのカンファレンスイベントの日本法人のWebサイトの構築・運用を担当。
≪担当範囲≫
サイト設計/デザイン/コーディング/システム開発/スマートフォン最適化/サイト更新運用
https://adtech-tokyo.com/
https://brand.summit-japan.com/
-

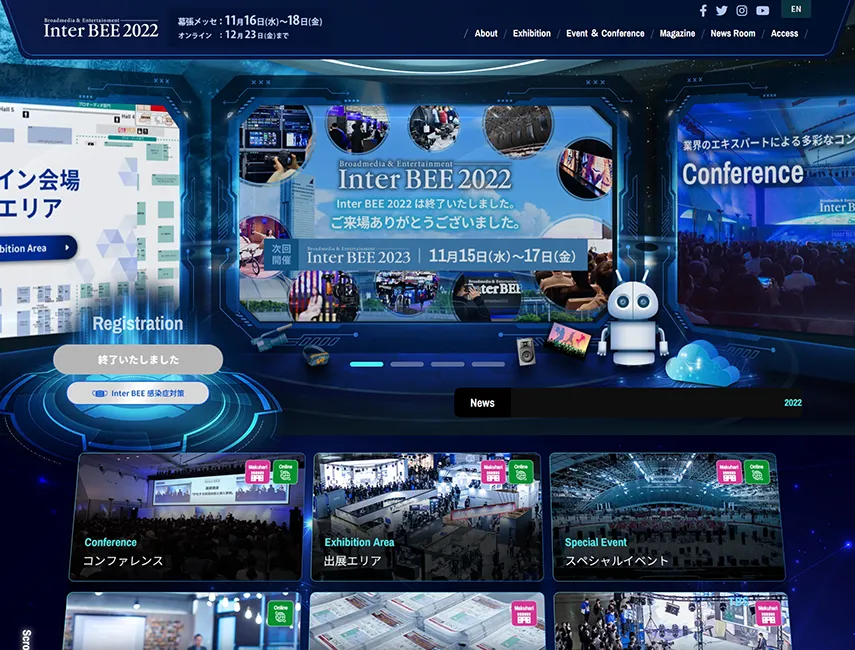
- Inter BEE
-
メディア総合イベント Inter BEEの公式Websiteは、Inter BEEの情報をはじめ、プロオーディオ、映像、放送、通信、プロライティング、配信関連の最新動向を集約した情報サイトです。構築運用を担当。
≪担当範囲≫
サイト設計/デザイン/コーディング/システム開発/スマートフォン最適化/サイト更新運用/ソーシャルメディア運用
https://www.inter-bee.com/
-

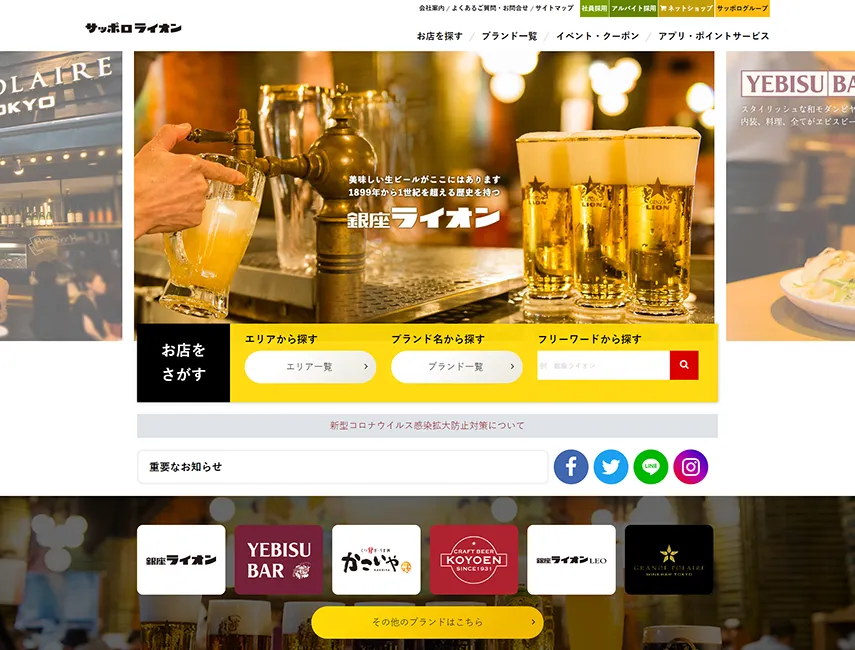
- 銀座ライオン
-
サッポロビールグループの外食チェーンを展開する銀座ライオンの公式サイト。構築運用を担当。
≪担当範囲≫
サイト設計/デザイン/コーディング/システム開発/スマートフォン最適化/サイト更新運用
https://www.ginzalion.jp/top.html
-

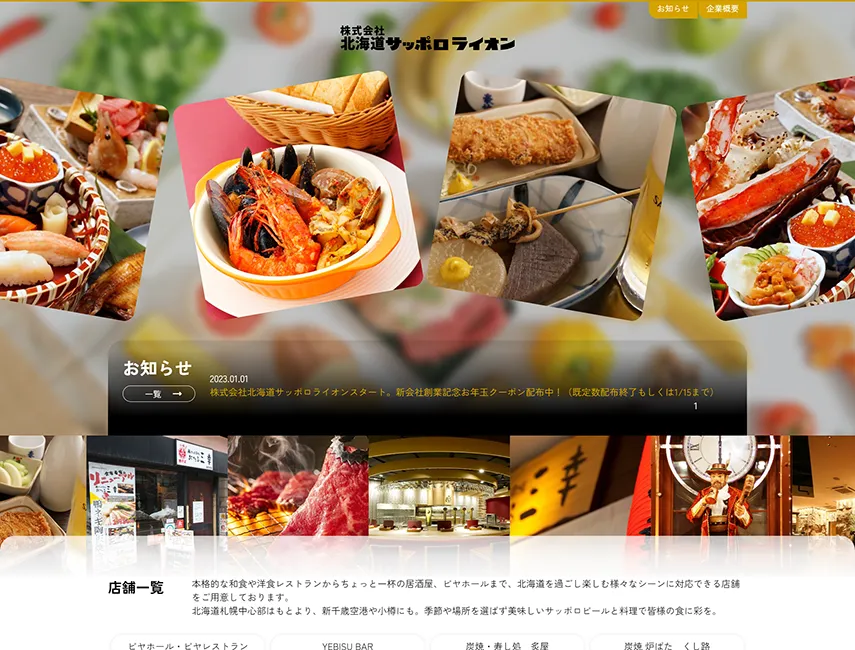
- 株式会社北海道サッポロライオン
-
株式会社北海道サッポロライオンの公式サイト。構築運用を担当。
≪担当範囲≫
サイト設計/デザイン/コーディング/システム開発/スマートフォン最適化/サイト更新運用
https://www.hokkaido-sapporolion.jp/
-

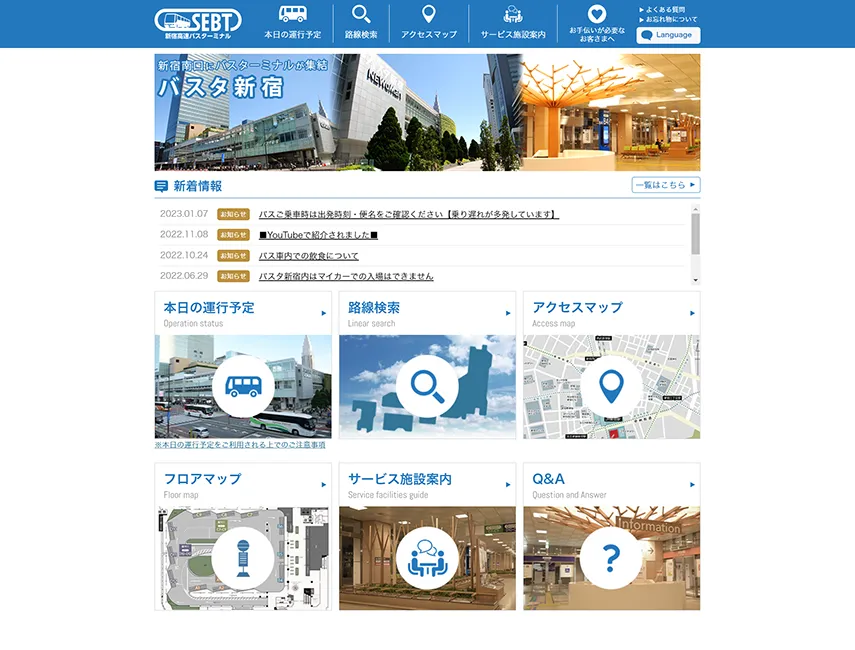
- 新宿高速バスターミナル
-
日本最大級の発着本数をほこる「バスタ新宿」の公式サイト。構築運用を担当。
≪担当範囲≫
サイト設計/デザイン/コーディング/システム開発/スマートフォン最適化/サイト更新運用
http://shinjuku-busterminal.co.jp/
-

- 江戸Jazz
-
江戸Jazzの公式サイト。構築運用を担当。
≪担当範囲≫
サイト設計/デザイン/コーディング/システム開発/スマートフォン最適化/サイト更新運用
https://edojazz.jp/
-

- GKCors
-
麻布・広尾で、幼児英語/英会話・STEAM教育を展開する「GKCors / GKコア」の公式サイトの構築運用を担当。
≪担当範囲≫
サイト設計/デザイン/コーディング/システム開発/スマートフォン最適化/サイト更新運用
https://gkcors.com/
-

- マンション管理支援事務所
-
マンション管理の疑問と課題する「マンション管理支援事務所」の公式サイト。構築運用を担当。
≪担当範囲≫
サイト設計/デザイン/コーディング/システム開発/スマートフォン最適化/サイト更新運用
https://kanrishien.jp/
-

- EMOTION CHALLENGE -エモチャレ-
-
EMOTION CHALLENGE -エモチャレ- の公式サイト。
≪担当範囲≫
サイト設計/デザイン/コーディング/システム開発/スマートフォン最適化/サイト更新運用
https://emotion-challenge.com/
PHOTOS社内チラ見せ
どんな会社なのか?ちょこっとオフィスをお見せします。
-

ずっとデスクに向かってるだけでは良いアイデアは出ないし、気分転換にもなりません。打ち合わせは広めのミーティングルームで。
-

2人のミーティングならソファに座って、リラックスしながらやるのもアリ。
-

ギターが趣味の社員もいるので、休み時間にギター教えてもらえるかも???
-

オフィスは青山通りから徒歩1分(走れば30秒)の好立地。
某コーヒーショップの横道に入ってすぐです♪
また、周りはランチやディナーに良いお店がたくさんです。
業務内容紹介(1)
新人が入社後に行う作業例
今回は既存サイトのリンクボタン変更&差し替えです。
ディレクター/先輩から作業内容の指示を受けた後・・・
-

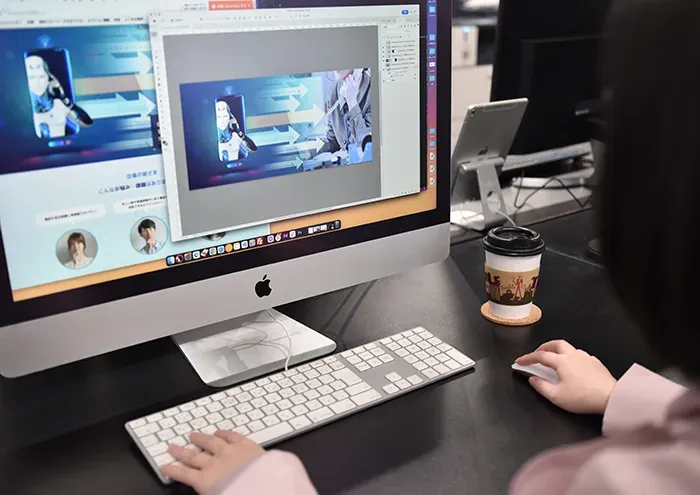
(1)まずはPhotoshopで元素材から指定サイズのバナーへリサイズします。
指定サイズでも内容が伝わるようにリサイズ・レイアウトしていきます。 -

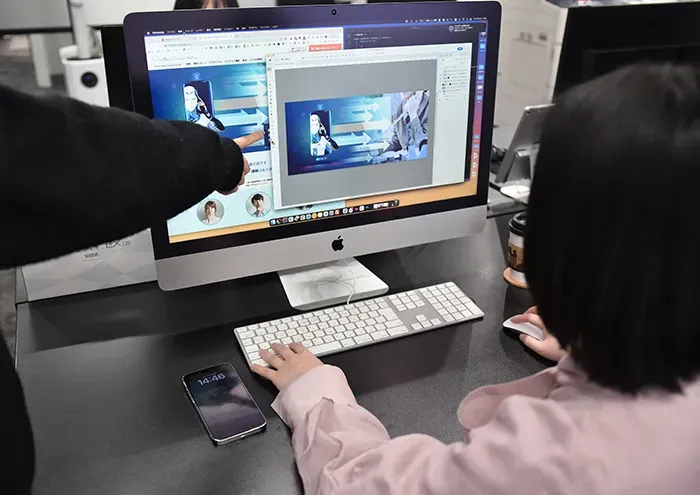
(2)出来たバナーを先輩に見てもらい、意見をもらいます。
-

(3)OKが出たら、該当箇所のHTMLを編集し、自分が作成したファイルをテストサーバにアップロードします。
-

(4)クライアント(お客様)OKが出たら、本番環境(サーバ)にアップロードします。
最終確認をして任務完了です。
業務内容紹介(2)
入社後1年くらいたったあるプロジェクト
今回はクライアントから新規サイト制作を依頼された場合です。
-

(1)クライアントからの依頼内容詳細をチームで共有する打ち合わせをします。
あなたはサイトのデザイン&基本HTMLテンプレート作成担当になりました。 -

(2)デザインに入る前にサイトに必要な構成要素を盛り込んだ手書きのワイヤーフレームを作り、ディレクターとズレが無いか?を確認します。
-

(3)PhotoshopやXDを使って、ワイヤーフレームからデザインを作成していきます。
出来上がったら、ディレクターや先輩に意見をもらい、修正を繰り返し完成させます。 -

(4)完成したデザインを元に、HTMLコーディングを進めます。
PC・スマホ・タブレットで動作チェックし、問題なければ任務完了です。
業務内容紹介(3)
1日の流れは?
ある社員の1日を覗いてみます。
日によってスケジュールは違ってきますが、1例として参考までに。
-

9:30~10:00
出社したら、まずはメール・チャットツール(Slack)のチェックから。
その日のToDoを確認していきます。 -

10:00~12:00
制作業務開始。効率と質を両立させるのは大変ですが、考えながら進めていきます。
コーディングしたり、デザインしたり、様々なジャンルを作業を担当できるのが弊社の特徴です。 -

12:00~13:00
ランチタイム。弊社は渋谷駅と表参道の中間点に位置します。どちらの駅からも7~8分。多くの店があります。 -

13:00~14:00
午後の制作業務に入る前に、関連資料を作成することも多いです。資料を作成し、制作内容の意識合わせをすることは作業のやり直しを防ぐためにも、イメージを膨らませるためにも大事なことなのです。 -

14:00~16:00
再び制作業務開始。眠気が襲ってくることも多いですが、コーヒーメーカーも常備してますので頑張るのみです。 -

16:00~18:00
その日の進捗確認、次の日からの作業予定を組むために1日の終りにミーティングが行われることもあります。ミーティングが終わり、明日のためにファイル/メール整理等終わらせて、1日が終了。お疲れ様でした。
FAQよくある質問
面接等でよくいただく質問への回答を掲載しています。
-

- 募集対象について
-
- Q:既卒ですが、応募することは可能(=中途採用をしている)ですか?
- A:はい、中途採用しておりますので、お気軽にご応募ください。
- Q:新卒採用は対応していますか?
- A:はい、対応しています。
- Q:大学や専門学校の専攻してきた内容と異なる分野でも応募できますか?
- A:はい、何の問題もありません。弊社で活躍してる人材は学校での専攻内容・前職の職種が全く違う分野の人も沢山いますのでお気になさらずご応募ください。
-

- 入社までの流れについて
-
- Q:応募方法と、応募~採用までの流れを教えてください。
- A:応募→書類選考→面接(2回程度)→内定→入社 という流れが多いです。場合によっては面接回数が増えることがあります。
-

- 面接内容・採用基準について
-
- Q:面接内容はどのようなものになりますか?
- A:どのようなコミュニケーションを取る人なのか?どのような将来ビジョンを持っているか?が弊社が面接で主にお聞きしたい事です。もちろんスキルに関することも質問させていただきますが、正直、ポートフォリオ等作品を見せていただければ大体の力量は分かりますので、(上から目線で恐縮ですが)弊社で力を伸ばしていける人材か?を重視して面接させていただいております。
- Q:なにを基準として選考していますか?
- A:面接内容のQでも触れましたが、弊社の制作カラーに合うかどうか?自分の実力を自分で伸ばしていく覚悟があるか?が最大のポイントです。現時点でのスキルはあまり問いません。これまでもいわゆる「即戦力」系の人材はほぼおらず、業務をこなしていく上で実力をつけてきたメンバーがほとんどですので、現時点のスキル重視の採用はしません。会社は学校ではないので、手取り足取り教えることは出来ません。ただ、実力を伸ばす上で「遠回りをしない」よう、勉強すべき分野・内容を示すことは常にしています。また、明るいコミュニケーションができる方が良いですが、寡黙な人材も弊社にはいますので(笑)、しっかりとした意思疎通ができればOKです。
-

- 勤務について
-
- Q:服装は自由ですか?
- A:自由ですが、将来的に打ち合わせに外出する日等はオフィスカジュアルを順守してもらえるようお願いする場合があります。
- Q:何時くらいまで働くのでしょうか?
- A:時期や案件の受注状況によって変わりますが、通常の時期は多くの人は18~19時くらいで帰宅してます。ただ、忙しい時期は21~23時くらいになることもあります。
- Q:制作チームの平均年齢を教えて下さい。
- A:約27歳です。
BUSINESSインターネットに関する、全ての相談役として
七階層の TCP/IP から成り立つインターネット。
複雑に絡み合う様々な IT 技術。 そのコンシェルジュ(総合世話係)となるべく、セプテットは生まれました。
セプテットは、インターネット・コミュニケーションにおける 「トータルソリューション」を提供できる会社です。
お客様の抱える課題を洗い出し、 具体的な解決に向けての企画立案から実施までの ワンストップサービスをご提供いたします。
-

- WEBサイトトータルコーディネート
-
SEO、SEM、ユーザビリティやアクセシビリティ分析をはじめ、WEBサイト戦略から、高品質で使いやすいインターフェイスデザイン、ナビゲーション、プログラム開発を行ないます。
-

- 音声ソリューション事業
-
音声自動応答システムを用い、社内業務の効率化・販売促進などの課題解決に向けて、企画立案から実施までをトータルに提供いたします。
-

- クリエイティブワーク(DTP)
-
パンフレットやPOPなどのグラフィック、ノベルティなどのグッズ制作などハイクオリティなデザインを提供します。
-

- 事務局代行
-
クローズドキャンペーン・オープンキャンペーン等運営するための代行業務全般のアウトソーシングサービスです。事務局運営に関する一連の作業の代行を行います。
CAREERS採用情報
現在、下記の職種で募集を行なっています。
Webデザイナー・HTMLコーダー[兼務]
- 【主な業務内容】
○html/CSSコーディング
○Photoshop、Illustratorを用いたWebインターフェースデザイン
○社内業務サポート
仕事内容
- 【必須のスキル・経験】
●一般的なPCの操作
●HTML+CSSでコーディング作業ができること。
●Photoshopの操作(画像書き出し等)
【歓迎スキル・経験】
○Ajax(JavaScript)の知識
○Photoshop、Illustratorの操作知識
○PowerPointなどを用いた提案書作成
当社が求める人材は必ずしも高いスキル・経験を持っている方とは限りません。
現在、在籍している社員のほとんどは当該業務の経験者ではなく、未経験の状態で入社し、自分で努力して立派な各分野のスペシャリストとなっていっています。自身で常に吸収する姿勢を忘れず前進していける人材が当社が求める人材です。
未経験者には優しく指導を、経験者にはもっているスキルをさらに伸ばしてもらえるような環境で頑張ってもらいたいと常に考えております。
※アルバイトでも基本的に社員登用前提で採用しています。
応募資格
- 弊社は設立から20年の経験があり、Webデザイン、システム構築等各種ソリューションを提案する、Webトータルコーディネート及び各種音声コンテンツ開発を基本事業としております。Webに関する事業領域は多岐にわたり、単なるWeb制作にとどまらない様々な業務を受注しており、年々業務範囲を拡大していっています。その中で、Webサイトの構築(デザインからhtmlコーディングまで)を担当していただける人材が必要となってきたため、この度の募集となりました。
募集背景
- 東京都渋谷区渋谷2-6-9 カケイビル青山3F(最寄駅:渋谷駅/表参道駅)
当社のオフィスは表参道、青山通りに面しており、渋谷・表参道の両駅から徒歩7分ほどです。
ご来社いただいた多くの方にご好評をいただいているオフィスです。
勤務地
- 9:30 ~ 18:00
勤務時間
- 時給 1,300円 ~ 1,800円
◎経験・能力を考慮の上、決定します。
給与
- 完全週休2日制(土・日)、祝日、夏季・年末年始休暇、慶弔
